

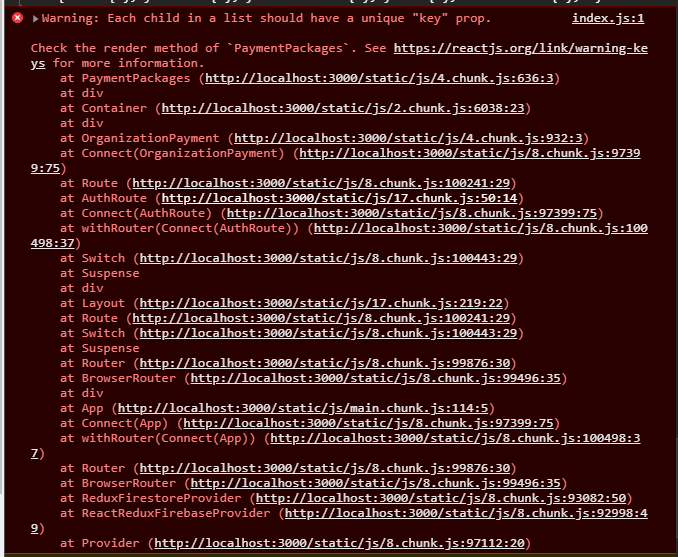
我知道这个问题已经被问了很多,我完全理解键的重要性,以反应重新渲染正确的组件,但我给了一个键,做一切正确的,但出于某种原因,它仍然给我这个警告。
付款包。组成部分jsx
import React from "react";
import { Row, Col } from "react-bootstrap";
import PaymentList from "../payment-list/payment-list.component";
const PaymentPackages = ({ packages }) => {
const orgSize = useSelector((state) => state.registeredUser.orgSize);
//Recommended payment plans objects to show
// Other packages plans
let plan1, plan2;
const otherPlans = packages.filter(
({ priceInfo }) => priceInfo.description !== orgSize.toLowerCase()
);
if (recommendedHeading.toLowerCase() === "small organization") {
plan1 = "medium organization";
plan2 = "large organization";
} else if (recommendedHeading.toLowerCase() === "medium organization") {
plan1 = "small organization";
plan2 = "large organization";
} else if (recommendedHeading.toLowerCase() === "large organization") {
plan1 = "small organization";
plan2 = "medium organization";
}
const paymentPlan1 = otherPlans.filter(
({ priceInfo }) => priceInfo.description === plan1
);
return (
<>
<div className="price-plan" data-test="price-plan">
<Row>
<Col>
<div className="payment-box left-box">
{paymentPlan1.map(({ priceInfo, id }, i) => (
<>
<PaymentList
key={id} // I have tried giving 'i' also and tried creating random strings as unique id but none of them is working
priceId={id}
priceInfo={priceInfo}
recommended={false}
/>
</>
))}
</div>
</Col>
</Row>
</div>
</>
);
};
export default PaymentPackages;
错误是与PaymentList如果我删除它,那么没有错误,但我如何解决这个警告,我不知道我做错了什么。

密钥需要位于最外面的元素上。在您的例子中,最外层的元素是片段。因此,如果不需要,请删除片段:
{paymentPlan1.map(({ priceInfo, id }, i) => (
<PaymentList
key={id}
priceId={id}
priceInfo={priceInfo}
recommended={false}
/>
))}
或者将键向上移动到片段(您需要使用长臂片段语法才能给它一个键):
{paymentPlan1.map(({ priceInfo, id }, i) => (
<React.Fragment key={id}>
<PaymentList
priceId={id}
priceInfo={priceInfo}
recommended={false}
/>
</React.Fragment>
))}