

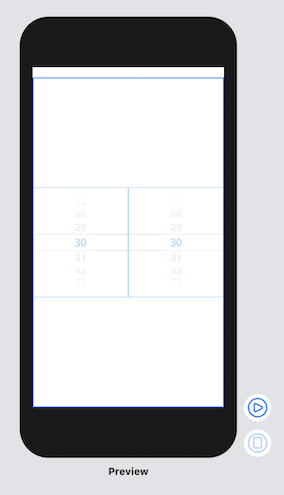
我尝试在一个HStack中添加2个拾取器,通过使用几何阅读器来设置拾取器框架的宽度。 然而,选择指示器不考虑框架的宽度。 问题是,由于重叠,中间的线条看起来不一样。 是否有人知道如何解决此问题,或者由于您无法自定义文档中提到的选择指示器,因此无法解决此问题?
let range = Range(0...60)
@State index = 0
var body: some View {
VStack {
GeometryReader { geometry in
HStack(spacing: 0) {
Picker(selection: $index, label: Text("")) {
ForEach(range) { index in
Text("\(index)").tag(index)
}
}
.labelsHidden()
.frame(width: geometry.size.width / 2)
Picker(selection: $index, label: Text("")) {
ForEach(range) { index in
Text("\(index)").tag(index)
}
}
.labelsHidden()
.frame(width: geometry.size.width / 2)
}
}
}
}

对两者使用。剪辑,如下所示
Picker(selection: self.$index, label: Text("")) {
ForEach(self.range) { index in
Text("\(index)").tag(index)
}
}
.labelsHidden()
.frame(width: geometry.size.width / 2)
.clipped() // << here !!