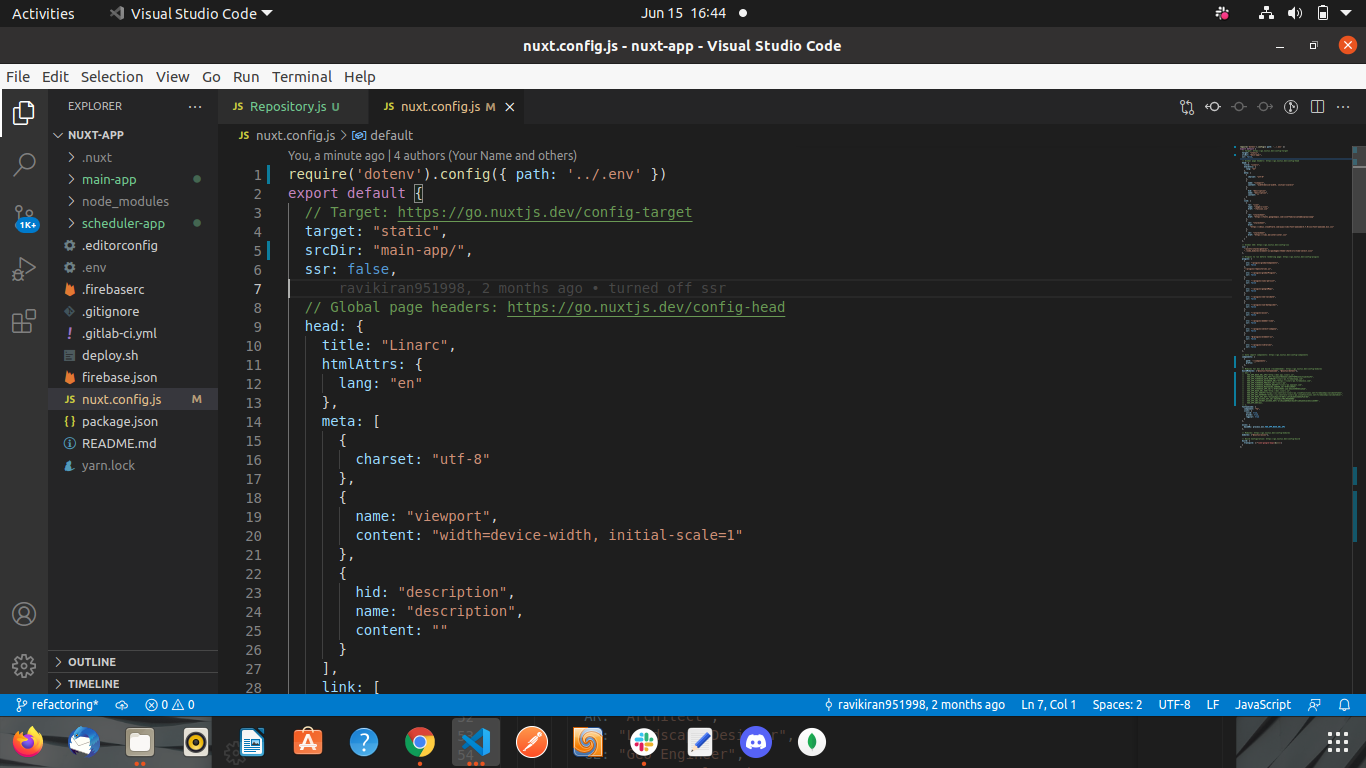
我有以下numxt。配置。js,其中在srcDir中指向“主应用程序”,我已经放置了。环境在它之外。所以在numxt中。配置。js,如何设置第1行中的自定义路径
require('dotenv').config({ path: '../.env' })

还有nuxt中的buildModules。配置。js如下所示
buildModules: ["@nuxtjs/fontawesome", "@nuxtjs/dotenv"],
实际上,我需要在buildModules部分设置env的活动路径,如下所示
buildModules: ["@nuxtjs/fontawesome", ['@nuxtjs/dotenv', { path: './' }]],
你试过这个吗?
const { resolve } = require('path')
require('dotenv').config({ path: resolve(__dirname,"../.env") })
摘自这个答案。
否则,在这个问题上似乎也有很多解决方案:https://stackoverflow.com/a/42335383/8816585
编辑:您可以在nuxt.config.js文件的顶部,在导出默认的范围之外写这个。
const { resolve } = require('path')
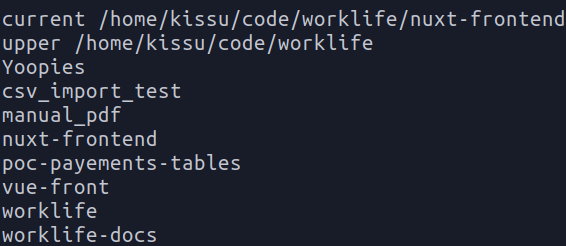
const current = resolve(__dirname)
const upper = resolve(__dirname, '..')
console.log('current', current)
console.log('upper', upper)
const testFolder = '../'
fs.readdir(testFolder, (_err, files) => {
files.forEach((file) => {
console.log(file)
})
})
export default {
publicRuntimeConfig: {
// rest of the nuxt.config.js file below