

我正在尝试为div设置背景图像,但它只有在我提供绝对路径(“http://等。。”)时才起作用。 当我设置相对路径(“/img/picture.jpg”)时,由于某种原因它没有显示出来。 我检查了100次文件和文件夹名称,实际上,同样的方法在我的应用程序中的另一个html页面上工作。 尝试用maven重建应用程序几次。 请看下面的代码。
...... <body>
<div class="background-wrap">
<div class="background" >
</div>
</div>
<form name="loginForm" id="accesspanel" th:action="@{/login}" method="post">
<h1 id="litheader">AVIATRADE</h1>
<div class="inset">
<div class="success" th:if="${success}">
Success! Please login.
</div>
<p>
<input name="username" id="email" class="usernameInput" placeholder="Username">
</p>
<p>
<input type="password" name="password" id="password" placeholder="Password">
</p>
<div th:if="${param.error}" class="error">
Invalid username or password
</div>
<input class="loginLoginValue" type="hidden" name="service" value="login" />
</div>
<p class="p-container">
<input type="submit" name="Login" id="go" value="Login">
</p>
</form>
<br>
<button class="open-button" id="open1" >Sign up</button>
..........</body>
CSS
body {
background: #1b1b1b;
color: #FFF;
font-family: "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, "Lucida Grande", sans-serif;
font-size: 12px;
line-height: 1;
}
.background-wrap {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: -1;
overflow: hidden;
}
.background {
/*background-image: url("https://beaconmaster.uk/wp-content/uploads/2017/03/airport-wallpapers-005.jpg?189db0&189db0");*/
background-image: url("/img/loginBackground.jpg");
background-size: cover;
height: 105%;
position: relative;
width: 105%;
right: -2.5%;
left: -2.5%;
top: -2.5%;
bottom: -2.5%;
}
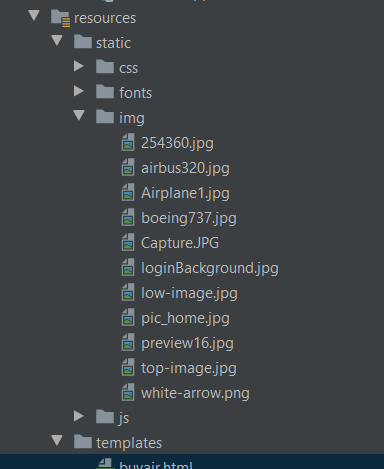
spring boot文件夹

我刚刚解决了这个问题--spring安全正在阻止静态资源,所以我不得不补充:
@Override
public void configure(WebSecurity web) throws Exception {
web
.ignoring()
.antMatchers("/resources/**","/static/**","/img/**");
}