

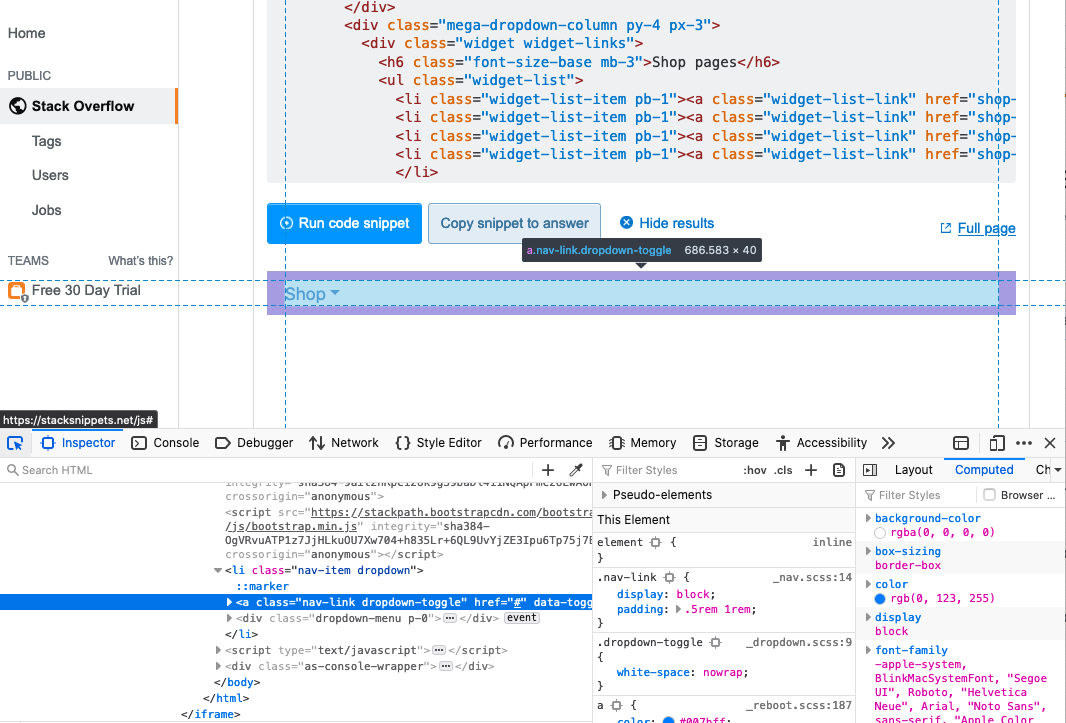
如何确保只有在单击箭头或名称时才激活下拉列表。 我试着看过类似的问题,但对我来说不起作用。 如果我点击“商店”旁边的任何地方,下拉菜单将被激活。
这是密码。 你可以从代码中看到,光标在“Shop”的水平线的任何地方都改变为手,无论是左还是右。
编辑了代码以包含内联块
null
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- jquery -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.js"></script>
<!-- Popper for drop down menus -->
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<!-- Load bootstrap -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
</head>
<body>
<li class="nav-item dropdown"><a class="nav-link dropdown-toggle" style="display:inline-block;" href="#" data-toggle="dropdown">Shop</a>
<div class="dropdown-menu p-0">
<div class="d-flex flex-wrap flex-md-nowrap px-2">
<div class="mega-dropdown-column py-4 px-3">
<div class="widget widget-links mb-3">
<h6 class="font-size-base mb-3">Shop layouts</h6>
<ul class="widget-list">
<li class="widget-list-item pb-1"><a class="widget-list-link" href="shop-grid-ls.html">Shop
Grid - Left Sidebar</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="shop-grid-rs.html">Shop
Grid - Right Sidebar</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="shop-grid-ft.html">Shop
Grid - Filters on Top</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="shop-list-ls.html">Shop
List - Left Sidebar</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="shop-list-rs.html">Shop
List - Right Sidebar</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="shop-list-ft.html">Shop
List - Filters on Top</a></li>
</ul>
</div>
<div class="widget widget-links">
<h6 class="font-size-base mb-3">Marketplace</h6>
<ul class="widget-list">
<li class="widget-list-item pb-1"><a class="widget-list-link" href="marketplace-category.html">Category Page</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="marketplace-single.html">Single Item Page</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="marketplace-vendor.html">Vendor Page</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="marketplace-cart.html">Cart</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="marketplace-checkout.html">Checkout</a></li>
</ul>
</div>
</div>
<div class="mega-dropdown-column py-4 px-3">
<div class="widget widget-links">
<h6 class="font-size-base mb-3">Shop pages</h6>
<ul class="widget-list">
<li class="widget-list-item pb-1"><a class="widget-list-link" href="shop-categories.html">Shop Categories</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="shop-single-v1.html">Product Page v.1</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="shop-single-v2.html">Product Page v.2</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="shop-cart.html">Cart</a>
</li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="checkout-details.html">Checkout - Details</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="checkout-shipping.html">Checkout - Shipping</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="checkout-payment.html">Checkout - Payment</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="checkout-review.html">Checkout - Review</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="checkout-complete.html">Checkout - Complete</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="order-tracking.html">Order Tracking</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="comparison.html">Product
Comparison</a></li>
</ul>
</div>
</div>
<div class="mega-dropdown-column py-4 pr-3">
<div class="widget widget-links mb-3">
<h6 class="font-size-base mb-3">Grocery store</h6>
<ul class="widget-list">
<li class="widget-list-item pb-1"><a class="widget-list-link" href="grocery-catalog.html">Product Catalog</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="grocery-single.html">Single Product Page</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="grocery-checkout.html">Checkout</a></li>
</ul>
</div>
<a class="d-block" href="#"><img src="img/shop/menu-banner.jpg" alt="Promo banner"></a>
</div>
</div>
</div>
</li>
</body>
</html>null
谢谢Rishabh和Ken的回答
如果您将padding设置为零并显示:inline-block,它解决了我的问题
null
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- jquery -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.js"></script>
<!-- Popper for drop down menus -->
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<!-- Load bootstrap -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
</head>
<body>
<li class="nav-item dropdown text-center"><a class="nav-link dropdown-toggle" style="padding:0; display:inline-block" href="#" data-toggle="dropdown">Shop</a>
<div class="dropdown-menu p-0">
<div class="d-flex flex-wrap flex-md-nowrap px-2">
<div class="mega-dropdown-column py-4 px-3">
<div class="widget widget-links mb-3">
<h6 class="font-size-base mb-3">Shop layouts</h6>
<ul class="widget-list">
<li class="widget-list-item pb-1"><a class="widget-list-link" href="shop-grid-ls.html">Shop
Grid - Left Sidebar</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="shop-grid-rs.html">Shop
Grid - Right Sidebar</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="shop-grid-ft.html">Shop
Grid - Filters on Top</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="shop-list-ls.html">Shop
List - Left Sidebar</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="shop-list-rs.html">Shop
List - Right Sidebar</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="shop-list-ft.html">Shop
List - Filters on Top</a></li>
</ul>
</div>
<div class="widget widget-links">
<h6 class="font-size-base mb-3">Marketplace</h6>
<ul class="widget-list">
<li class="widget-list-item pb-1"><a class="widget-list-link" href="marketplace-category.html">Category Page</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="marketplace-single.html">Single Item Page</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="marketplace-vendor.html">Vendor Page</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="marketplace-cart.html">Cart</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="marketplace-checkout.html">Checkout</a></li>
</ul>
</div>
</div>
<div class="mega-dropdown-column py-4 px-3">
<div class="widget widget-links">
<h6 class="font-size-base mb-3">Shop pages</h6>
<ul class="widget-list">
<li class="widget-list-item pb-1"><a class="widget-list-link" href="shop-categories.html">Shop Categories</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="shop-single-v1.html">Product Page v.1</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="shop-single-v2.html">Product Page v.2</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="shop-cart.html">Cart</a>
</li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="checkout-details.html">Checkout - Details</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="checkout-shipping.html">Checkout - Shipping</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="checkout-payment.html">Checkout - Payment</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="checkout-review.html">Checkout - Review</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="checkout-complete.html">Checkout - Complete</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="order-tracking.html">Order Tracking</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="comparison.html">Product
Comparison</a></li>
</ul>
</div>
</div>
<div class="mega-dropdown-column py-4 pr-3">
<div class="widget widget-links mb-3">
<h6 class="font-size-base mb-3">Grocery store</h6>
<ul class="widget-list">
<li class="widget-list-item pb-1"><a class="widget-list-link" href="grocery-catalog.html">Product Catalog</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="grocery-single.html">Single Product Page</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="grocery-checkout.html">Checkout</a></li>
</ul>
</div>
<a class="d-block" href="#"><img src="img/shop/menu-banner.jpg" alt="Promo banner"></a>
</div>
</div>
</div>
</li>
</body>
</html>
将display:inline-blockCSS添加到a标记中。
例如:
<a style="display: inline-block;" class="nav-link dropdown-toggle" href="#" data-toggle="dropdown">Shop</a>

用于切换下拉菜单的a标记正在扩展到全宽。 所以你需要缩小它。

第一个选项是:为dropdown类设置position:absolute;。
null
.dropdown,.dropleft,.dropright,.dropup{
position:absolute!important;
}
.nav-link{
padding:0!important;
margin-left:10px;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- jquery -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.js"></script>
<!-- Popper for drop down menus -->
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<!-- Load bootstrap -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
</head>
<body>
<li class="nav-item dropdown"><a class="nav-link dropdown-toggle" href="#" data-toggle="dropdown">Shop</a>
<div class="dropdown-menu p-0">
<div class="d-flex flex-wrap flex-md-nowrap px-2">
<div class="mega-dropdown-column py-4 px-3">
<div class="widget widget-links mb-3">
<h6 class="font-size-base mb-3">Shop layouts</h6>
<ul class="widget-list">
<li class="widget-list-item pb-1"><a class="widget-list-link" href="shop-grid-ls.html">Shop
Grid - Left Sidebar</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="shop-grid-rs.html">Shop
Grid - Right Sidebar</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="shop-grid-ft.html">Shop
Grid - Filters on Top</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="shop-list-ls.html">Shop
List - Left Sidebar</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="shop-list-rs.html">Shop
List - Right Sidebar</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="shop-list-ft.html">Shop
List - Filters on Top</a></li>
</ul>
</div>
<div class="widget widget-links">
<h6 class="font-size-base mb-3">Marketplace</h6>
<ul class="widget-list">
<li class="widget-list-item pb-1"><a class="widget-list-link" href="marketplace-category.html">Category Page</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="marketplace-single.html">Single Item Page</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="marketplace-vendor.html">Vendor Page</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="marketplace-cart.html">Cart</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="marketplace-checkout.html">Checkout</a></li>
</ul>
</div>
</div>
<div class="mega-dropdown-column py-4 px-3">
<div class="widget widget-links">
<h6 class="font-size-base mb-3">Shop pages</h6>
<ul class="widget-list">
<li class="widget-list-item pb-1"><a class="widget-list-link" href="shop-categories.html">Shop Categories</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="shop-single-v1.html">Product Page v.1</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="shop-single-v2.html">Product Page v.2</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="shop-cart.html">Cart</a>
</li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="checkout-details.html">Checkout - Details</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="checkout-shipping.html">Checkout - Shipping</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="checkout-payment.html">Checkout - Payment</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="checkout-review.html">Checkout - Review</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="checkout-complete.html">Checkout - Complete</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="order-tracking.html">Order Tracking</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="comparison.html">Product
Comparison</a></li>
</ul>
</div>
</div>
<div class="mega-dropdown-column py-4 pr-3">
<div class="widget widget-links mb-3">
<h6 class="font-size-base mb-3">Grocery store</h6>
<ul class="widget-list">
<li class="widget-list-item pb-1"><a class="widget-list-link" href="grocery-catalog.html">Product Catalog</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="grocery-single.html">Single Product Page</a></li>
<li class="widget-list-item pb-1"><a class="widget-list-link" href="grocery-checkout.html">Checkout</a></li>
</ul>
</div>
<a class="d-block" href="#"><img src="img/shop/menu-banner.jpg" alt="Promo banner"></a>
</div>
</div>
</div>
</li>
</body>
</html>