

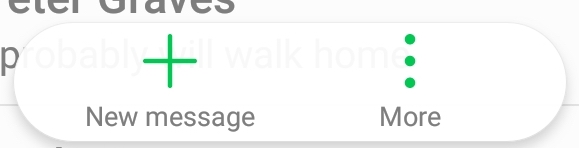
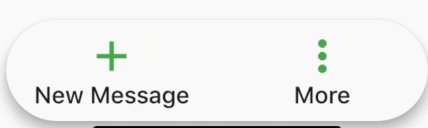
如何在Flutter中构建一排左右两端都是圆形的按钮?我想在我的第一个flutter应用程序中添加这样的东西。imgur.com上的例子取自我华为手机上的消息应用程序。

我可以做一系列单独的浮动动作。延伸到并排坐在一排。或一排带有RoundedRectangleBorder的RaisedButtons。但这两个看起来都有点奇怪--两个圆形的纽扣
我想大概是
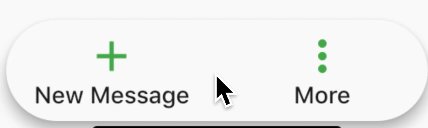
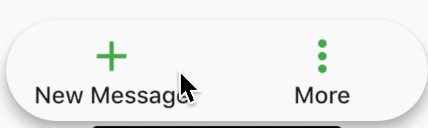
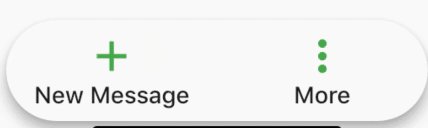
我应该如何把我的小部件放在一起,在我的应用程序的底部形成一个工具栏,就像这样?我想我也应该对这种完全非标准的设计持开放态度,这就是为什么我发现它对代码有点挑战。谢了。

class RoundedButton extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat,
floatingActionButton: SizedBox(
height: 60.0,
width: 250.0,
child: Material(
shape: StadiumBorder(),
textStyle: Theme.of(context).textTheme.button,
elevation: 6.0,
child: Row(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Expanded(
child: RaisedButton(
elevation: 0.0,
color: Colors.white,
shape: new RoundedRectangleBorder(
borderRadius:
BorderRadius.horizontal(left: Radius.circular(50))),
child: Padding(
padding: const EdgeInsets.all(0.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Icon(
Icons.add,
color: Colors.green,
size: 30.0,
),
Text("New Message")
],
),
),
onPressed: () {},
),
),
Expanded(
child: RaisedButton(
elevation: 0.0,
color: Colors.white,
shape: new RoundedRectangleBorder(
borderRadius:
BorderRadius.horizontal(right: Radius.circular(50))),
child: Padding(
padding: const EdgeInsets.all(2.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Icon(
Icons.more_vert,
color: Colors.green,
size: 30.0,
),
Text("More")
],
),
),
onPressed: () {},
),
),
],
),
),
),
body: Container(),
);
}
}