

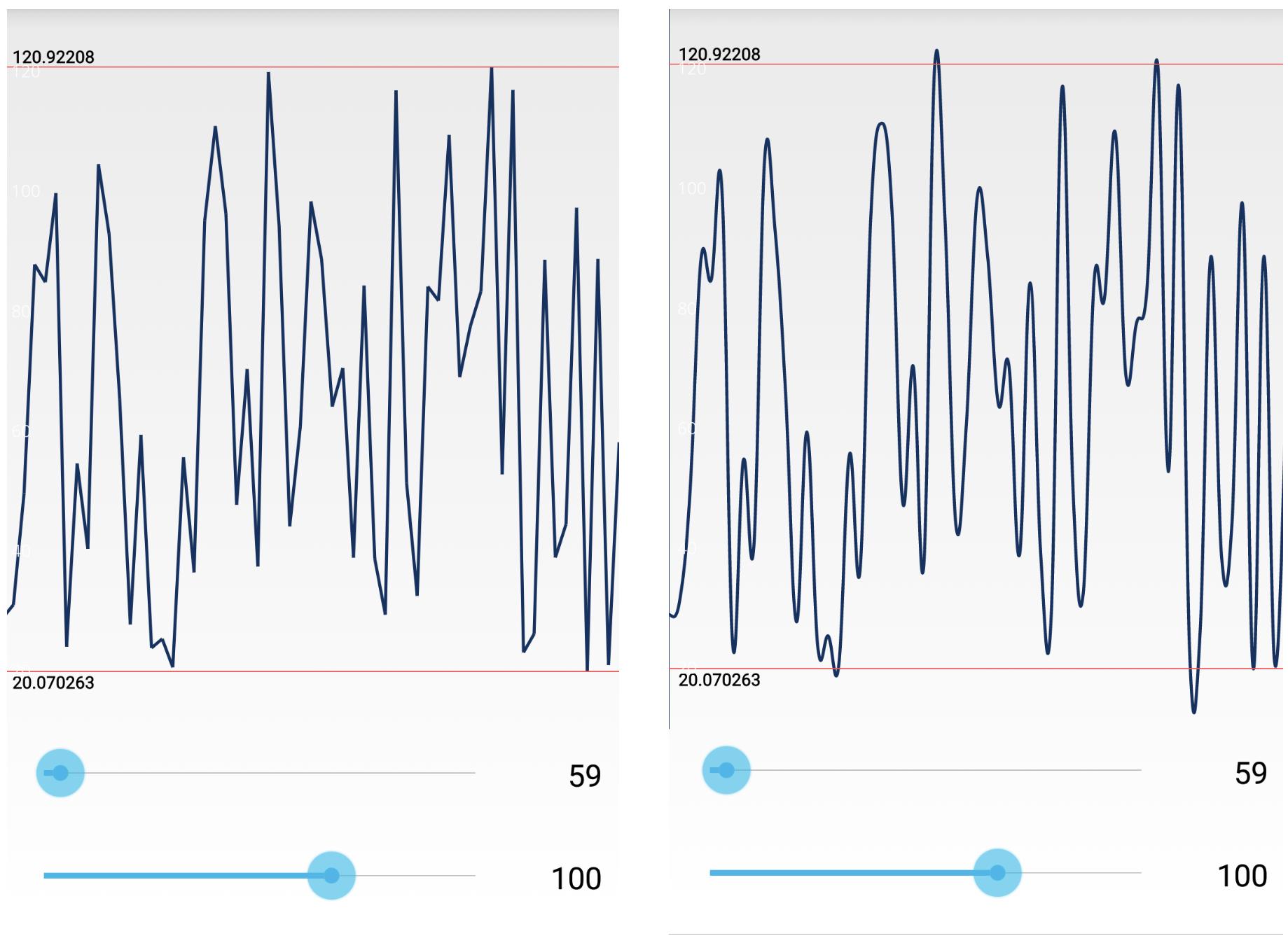
截图显示了相同数据的三次贝塞尔模式和不三次贝塞尔模式的图表。如你所见,当立方贝塞尔模式是启用,线ECXEED的最小和最大值,我需要显示在图表作为限制线,它看起来非常糟糕。
有什么办法可以解决这个问题吗??

private void setData(int count, float range) {
ArrayList<Entry> yVals = new ArrayList<Entry>();
float max = - Float.MAX_VALUE, min = Float.MAX_VALUE;
for (int i = 0; i < count; i++) {
float mult = (range + 1);
float val = (float) (Math.random() * mult) + 20;// + (float)
// ((mult *
// 0.1) / 10);
yVals.add(new Entry(i, val));
if(val<min){
min = val;
}
if(val>max){
max = val;
}
}
LineDataSet set1;
if (mChart.getData() != null &&
mChart.getData().getDataSetCount() > 0) {
set1 = (LineDataSet)mChart.getData().getDataSetByIndex(0);
set1.setValues(yVals);
mChart.getData().notifyDataChanged();
mChart.notifyDataSetChanged();
} else {
// create a dataset and give it a type
set1 = new LineDataSet(yVals, "DataSet 1");
set1.setMode(LineDataSet.Mode.CUBIC_BEZIER);
set1.setCubicIntensity(0.2f);
//set1.setDrawFilled(true);
set1.setDrawCircles(false);
set1.setLineWidth(1.8f);
set1.setCircleRadius(4f);
set1.setCircleColor(Color.BLACK);
set1.setHighLightColor(Color.rgb(244, 117, 117));
set1.setColor(Color.parseColor("#16315d"));
set1.setFillColor(Color.RED);
GradientDrawable d = new GradientDrawable(GradientDrawable.Orientation.BOTTOM_TOP, new int[]{Color.BLACK, Color.RED});
set1.setFillAlpha(220);
set1.setFillDrawable(d);
set1.setFillAlpha(100);
set1.setDrawHorizontalHighlightIndicator(false);
set1.setFillFormatter(new IFillFormatter() {
@Override
public float getFillLinePosition(ILineDataSet dataSet, LineDataProvider dataProvider) {
return -10;
}
});
// create a data object with the datasets
LineData data = new LineData(set1);
data.setValueTypeface(mTfLight);
data.setValueTextSize(9f);
data.setDrawValues(false);
// set data
mChart.setData(data);
}
YAxis yAxis = mChart.getAxisLeft();
yAxis.removeAllLimitLines();
LimitLine lMin = new LimitLine(min, Float.toString(min));
lMin.setLabelPosition(LimitLine.LimitLabelPosition.LEFT_BOTTOM);
LimitLine lMax = new LimitLine(max, Float.toString(max));
lMax.setLabelPosition(LimitLine.LimitLabelPosition.LEFT_TOP);
yAxis.addLimitLine(lMin);
yAxis.addLimitLine(lMax);
}
只是为了将来的访客,答案是不要打电话:
lineDataSet.setMode(LineDataSet.Mode.CUBIC_BEZIER);
而是使用:
lineDataSet.setMode(LineDataSet.Mode.HORIZONTAL_BEZIER);