

如果值为空,则需要在表单元格中显示一个不间断的空格。这是我的模板:
<td class="licnum">{{participant.LicenseNumber}}</td>
我试过这个,但不管用:
<td class="licnum">{{participant.LicenseNumber} || "$nbsp;"}</td>
它返回null值的问题是:

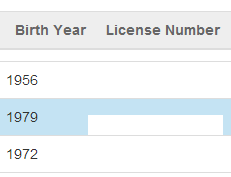
如果许可证号带有null值,则单元格为空,行颜色如下所示。
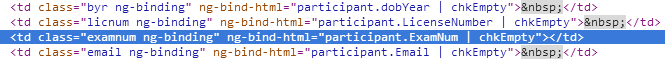
利用卢库马的建议,它表明了这一点:

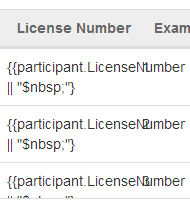
更改筛选器中的if语句后,仍然不显示非null值:

你所拥有的应该管用。缺少结尾},表达式中间有一个需要删除。
下面是一个演示,展示了解决方案的工作和NG-IF。http://plnkr.co/edit/ur7clbi6geqvyzoauahz?p=info
一个过滤器可能是要走的路线,但您可以通过一个简单的ng-if或ng-show(在td上,甚至在span上)来完成:
<td class="licnum" ng-if="participant.LicenseNumber">{{participant.LicenseNumber}}</td>
<td class="licnum" ng-if="!participant.LicenseNumber"> </td>
或
<td class="licnum"><span ng-if="participant.LicenseNumber">{{participant.LicenseNumber}}</span><span ng-if="!participant.LicenseNumber"> </span></td>
我提供了一个替代解决方案,不需要向控制器/过滤器添加代码。
您可以在AngularJS模板中阅读一下这个方法:if else语句