

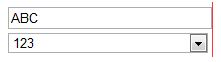
好吧,这似乎是不可能得到正确的。 我有一个文本框和一个选择框。 我希望它们的宽度完全相同,所以它们在左边距和右边距上对齐。
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
input, select {
width: 200px;
}
</style>
</head>
<body>
<input type="text" value="ABC"><br>
<select>
<option>123</option>
</select>
</body>
</html>

好的,让我们编辑代码并制作两种样式。
<style type="text/css">
input {
width: 200px;
}
select {
width: 206px;
}
</style>
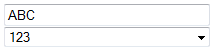
好的,那起作用了!

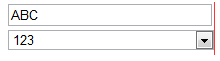
哦等等,更好的测试在铬。。。


有人能告诉我如何在所有浏览器中排列这些吗? 为什么我不能只做宽度:200px在所有,为什么所有的浏览器显示它不同? 同时,为什么文本框和选择框的高度不同? 我们怎么让它们达到同样的高度? 我试过高度和线-高度没有,没有效果。
好的,我已经找到了解决办法,在一些帮助下,从下面的答案。 关键是使用box-sizing:border-box属性,这样当您指定宽度时,就会包含边框和填充。 这里有很好的解释。 那么浏览器就不能把它塞满。
代码在下面,还设置了框的高度为相同的大小,并缩进了框内的文本,使其对齐。 你还需要设置边框,因为Chrome有一个看起来很奇怪的边框,它用于选择框,这会抛开对齐方式。 这将适用于HTML5网站(例如支持IE9,Firefox,Chrome,Safari,Opera等)。
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
input, select {
width: 200px;
border: 1px solid #000;
padding: 0;
margin: 0;
height: 22px;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
input {
text-indent: 4px;
}
</style>
</head>
<body>
<input type="text" value="ABC"><br>
<select>
<option>123</option>
<option>123456789 123123123123</option>
<option>123456789 123123123123 134213721381212</option>
</select>
</body>
</html>
最后一个警告是,您可能不希望在此样式中包含输入按钮,复选框等,因此使用input:not([type='button'])不将其应用于某些类型,或者使用input[type='text'],input[type='password']指定您希望其应用于的类型。
这是因为元素的默认样式与元素略有不同,例如边框,填充和边距值可能不同。
你可以通过元素检查器来观察这些默认样式,比如Firefox的Firebug或者Chrome的内置检查器。 此外,这些默认样式表因浏览器而异。
您有两种选择:
我赞成备选方案1。 因为备选案文2。 需要大量的工作,并且最终会得到大量不必要的CSS。 但是一些web开发人员更喜欢从头开始,拥有完全的控制权。
这将使你接近,但这种水平的精确度几乎是不可能的。
<div style="width: 200px"><input type="text" style="width: 100%; margin: 0; padding: 0" /></div>
<div style="width: 200px">
<select id="Select1" style="width: 100%; margin: 0; padding: 0">
<option>1</option>
</select>
</div>
不同的浏览器默认应用不同的样式。 我发现在Firefox和Chrome中,将边距和填充都重置为0会使这两个元素的宽度相等。
<html>
<head>
<title>Test</title>
<style type="text/css">
input, select {
margin: 0;
padding: 0;
width: 200px;
}
</style>
</head>
<body>
<input type="text" value="ABC"><br />
<select>
<option>123</option>
</select>
</body>
</html>
我个人喜欢使用一个最小的CSS重置样式表,像YUI CSS重置,然后再尝试让一个设计在多个浏览器中看起来很棒。