

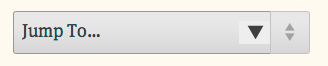
Chrome显然为引用的文本输入添加了一个下拉箭头。它出现在Chrome34(金丝雀)中,但不在当前的稳定构建(Chrome31)中。
它仅在文本字段聚焦(请参见更新)并应用于输入类型text和search时才显示。
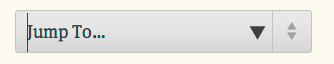
就本机浏览器实现而言,情况可能更糟,但正如您在图中所见,它与我的设计规范相冲突。

<datalist id="list"><option value="foo"><option value="bar"></datalist>
<input type="text" list="list" name="field" maxlength="50" autocomplete="off" spellcheck="off" placeholder="Jump To">
箭头也出现在字段悬停时(不只是聚焦),不幸的是,当按钮本身悬停时,箭头也有自己的背景色:

感谢alexander farkas的评论,以下是删除箭头的样式规则:
input::-webkit-calendar-picker-indicator {
display: none;
}