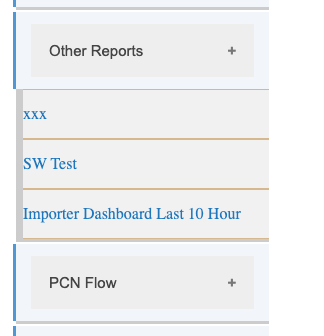
我工作的角度7,我工作的应用程序显示类别报告和和报告子
所选每个类别的类别。
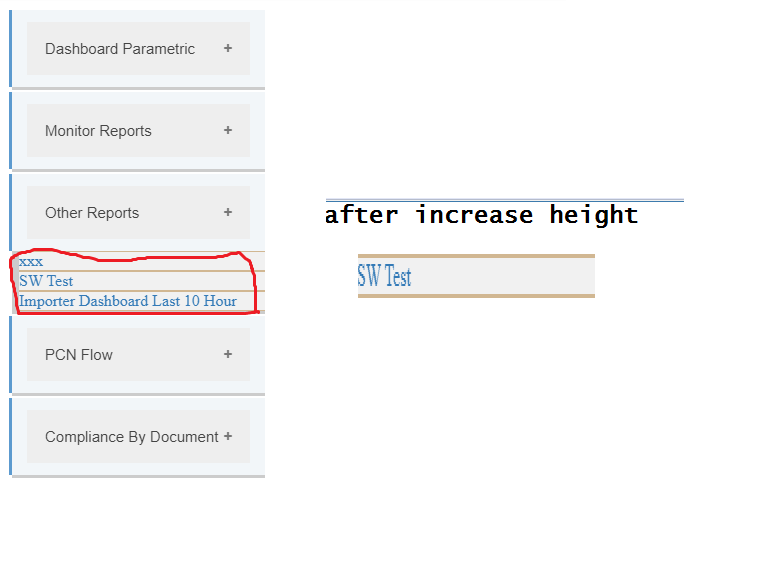
我面临的问题,我需要增加高度的每一个子类别的报告。
作为示例SwTest作为图像,我只需要增加子类别单元格高度。
关于我的stackblitz菜单全样例工作
https://stackblitz.com/edit/create-tym4bg?file=app/app.component.css
对于子类别:
<div *ngIf="subrep.reportCategoryID === rep.reportCategoryID" class="wrapper" >
<a href="/reportdetails?id={{subrep.reportID}}">
<span class="sideNav nav navbar">{{subrep.reportName}}</span>
</a>
</div>
.wrapper{
background:#f1f1f1;
width: 100%;
border-top: 1px solid #d1b792;
border-bottom: 1px solid #d1b792;
}

在子菜单 它会是这样的:上有一个
wrapperCSS类。 请尝试以下操作:.wrapper {
height: 50px;
display: flex;
flex-direction: column;
justify-content: center;
}