

我无法修复2行文本的文本格式
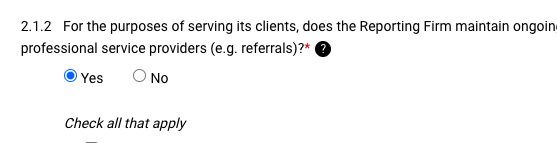
目前,它看起来是这样的

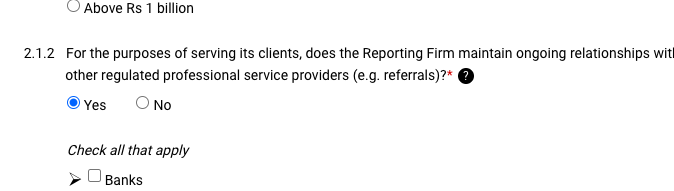
我想像这样展示它

这是我的HTML代码,我正在使用引导程序
<label for="checkbox-group-1588093203851" class="radio-group-label">
<span class="mr-2">2.1.2</span> For the purposes of serving its clients, does the Reporting Firm maintain ongoing relationships with regulated financial institutions or other regulated professional service providers (e.g. referrals)?
<span class="formbuilder-required">*</span>
<span class="tooltip-element" tooltip="This does not include business operating accounts at financial institutions or professional services acquired for the functioning of the entity itself (e.g. legal advice to the entity, accountancy services for the entity, etc.).">?</span></label>
如果您使用的是Bootstrap 4,那么您可以简单地将类d-inline-flex添加到label中,并将问题文本包装在另一个span中,这样labelflex容器的直接子容器只有两个。
检查以下更新的HTML:
null
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.0/css/bootstrap.min.css" rel="stylesheet"/>
<label for="checkbox-group-1588093203851" class="radio-group-label d-inline-flex">
<span class="mr-2">2.1.2</span>
<span>
For the purposes of serving its clients, does the Reporting Firm maintain ongoing relationships with regulated financial institutions or other regulated professional service providers (e.g. referrals)?
<span class="formbuilder-required">*</span>
<span class="tooltip-element" tooltip="This does not include business operating accounts at financial institutions or professional services acquired for the functioning of the entity itself (e.g. legal advice to the entity, accountancy services for the entity, etc.).">?</span>
</span>
</label>