

我有一个react原生项目,在android和iOS上都运行良好。 之后,我使用“react-native-quickblox-sdkv0.5.2-beta”包将呼叫和聊天服务添加到我的项目中。
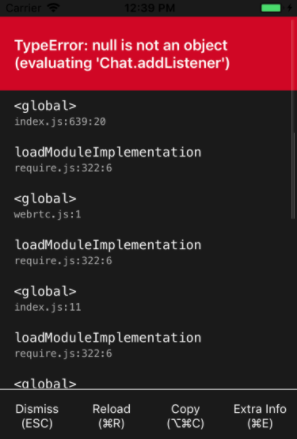
它在android上运行得非常好,但是当我在iOS上运行它时,在加载了所有包之后,就在打开应用程序之前,它会出现一个错误。

我的podfile:
plugin 'cocoapods-fix-react-native'
platform :ios, '10.0'
require_relative '../node_modules/@react-native-community/cli-platform-ios/native_modules'
pod 'Firebase/Core', '~> 6.15.0'
pod 'Firebase/Messaging'
target 'myApp' do
permissions_path = '../node_modules/react-native-permissions/ios'
# Pods for myApp
pod 'QuickBlox'
pod 'Quickblox-WebRTC'
pod 'RNPermissions', :path => '../node_modules/react-native-permissions'
pod 'Permission-Camera', :path => "#{permissions_path}/Camera.podspec"
pod 'Permission-Microphone', :path => "#{permissions_path}/Microphone.podspec"
pod 'React-CoreModules', :path => '../node_modules/react-native/React/CoreModules'
pod 'React', :path => '../node_modules/react-native/'
pod 'React-Core', :path => '../node_modules/react-native/'
pod 'React-Core/DevSupport', :path => '../node_modules/react-native/'
pod 'React-Core/RCTWebSocket', :path => '../node_modules/react-native/'
pod 'FBReactNativeSpec', :path => "../node_modules/react-native/Libraries/FBReactNativeSpec"
pod 'RCTRequired', :path => "../node_modules/react-native/Libraries/RCTRequired"
pod 'RCTTypeSafety', :path => "../node_modules/react-native/Libraries/TypeSafety"
pod 'FBLazyVector', :path => "../node_modules/react-native/Libraries/FBLazyVector"
pod 'React-RCTActionSheet', :path => '../node_modules/react-native/Libraries/ActionSheetIOS'
pod 'React-RCTAnimation', :path => '../node_modules/react-native/Libraries/NativeAnimation'
pod 'React-RCTBlob', :path => '../node_modules/react-native/Libraries/Blob'
pod 'React-RCTImage', :path => '../node_modules/react-native/Libraries/Image'
pod 'React-RCTLinking', :path => '../node_modules/react-native/Libraries/LinkingIOS'
pod 'React-RCTNetwork', :path => '../node_modules/react-native/Libraries/Network'
pod 'React-RCTSettings', :path => '../node_modules/react-native/Libraries/Settings'
pod 'React-RCTText', :path => '../node_modules/react-native/Libraries/Text'
pod 'React-RCTVibration', :path => '../node_modules/react-native/Libraries/Vibration'
pod 'ReactCommon/jscallinvoker', :path => "../node_modules/react-native/ReactCommon"
pod 'ReactCommon/turbomodule/core', :path => "../node_modules/react-native/ReactCommon"
pod 'React-cxxreact', :path => '../node_modules/react-native/ReactCommon/cxxreact'
pod 'React-jsi', :path => '../node_modules/react-native/ReactCommon/jsi'
pod 'React-jsiexecutor', :path => '../node_modules/react-native/ReactCommon/jsiexecutor'
pod 'React-jsinspector', :path => '../node_modules/react-native/ReactCommon/jsinspector'
pod 'Yoga', :path => '../node_modules/react-native/ReactCommon/yoga', :modular_headers => true
pod 'DoubleConversion', :podspec => '../node_modules/react-native/third-party-podspecs/DoubleConversion.podspec'
pod 'glog', :podspec => '../node_modules/react-native/third-party-podspecs/glog.podspec'
pod 'Folly', :podspec => '../node_modules/react-native/third-party-podspecs/Folly.podspec'
pod 'CodePush', :path => '../node_modules/react-native-code-push'
pod 'ReactNativeExceptionHandler', :podspec => '../node_modules/react-native-exception-handler/ReactNativeExceptionHandler.podspec'
# pod 'RNFirebase', :path => '../node_modules/react-native-firebase/ios'
pod 'RNCAsyncStorage', :path => '../node_modules/@react-native-community/async-storage'
# pod 'RNGestureHandler', :podspec => '../node_modules/react-native-gesture-handler/RNGestureHandler.podspec'
pod 'react-native-video', :path => '../node_modules/react-native-video/react-native-video.podspec'
pod 'RNDeviceInfo', :path => '../node_modules/react-native-device-info'
pod 'RNGestureHandler', :path => '../node_modules/react-native-gesture-handler'
pod 'RNVectorIcons', :path => '../node_modules/react-native-vector-icons'
pod 'react-native-orientation-locker', :path => '../node_modules/react-native-orientation-locker'
pod 'RNBootSplash', :path => '../node_modules/react-native-bootsplash'
pod 'lottie-react-native', :path => '../node_modules/lottie-react-native'
pod 'lottie-ios', :path => '../node_modules/lottie-ios'
# pod 'RNCPushNotificationIOS', :path => '../node_modules/@react-native-community/push-notification-ios'
end
我添加和删除了很多东西(比如顶部的quickblox pods),还更改了'node_modules/quickblox-react-native-sdk'中的一些代码以使其工作,但问题仍然存在。
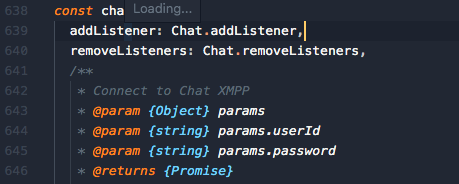
在地址:{PROJECT_DIRECTORY}/node_modules/quickblox-react-native-sdk/index.js中,有一个对象似乎返回空或未定义。 这是密码。

将chat.addlistener更改为chat&& Chat.AddListener引发另一个标题为....。。 (计算“Chat.RemoveEventListeners”)等。
任何帮助或解决方案将是真正的感激。
经过两天的努力,我找到了解决办法。
原来问题出在iOS链接上。 吊舱“QuickBlox”&; “quickblox-webrtc”在podfile中是不必要的(我后来添加了它以查看它是否工作,但它没有工作)。
相反,我用RNPM将'quickblox-react-native-sdk'与iOS连接起来。
所以是这样的:
1-在bash上执行此命令:
react-native link quickblox-react-native-sdk --platforms ios
2-之后在bash上的{project-folder}/IOS中写入pod Install命令,quickblox sdk pod就会安装。
再次运行这个项目,现在“quickblox-react-native-sdk”在iOS上运行得非常好。