

我正在使用material-ui-dropzone上传一个文件数组并存储在redux中
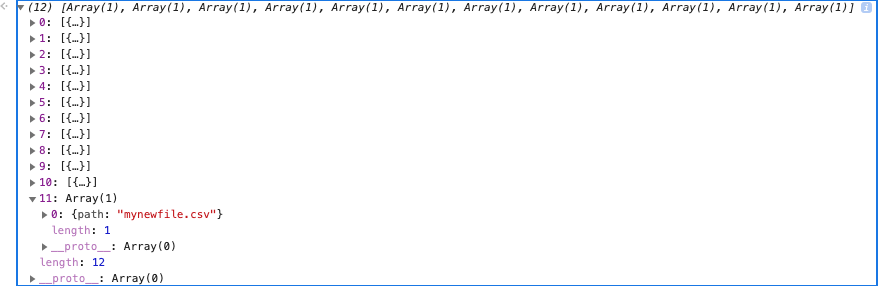
但是当我从redux状态检索它时,它的类型不是“file”,并且在devtools中显示为

现在我试着读一个文件
const reader = new FileReader();
fileName = mydatafromstate[mydatafromstate.length - 1].name
// file reading finished successfully
reader.addEventListener('loadend', function(e) {
// contents of file in variable
let filecontent = e.target.result;
console.log(filecontent);
});
reader.readAsText(mydatafromstate[mydatafromstate.length - 1])
我得到以下错误
error validating against api: TypeError: Failed to execute 'readAsText' on 'FileReader': parameter 1 is not of type 'Blob'.
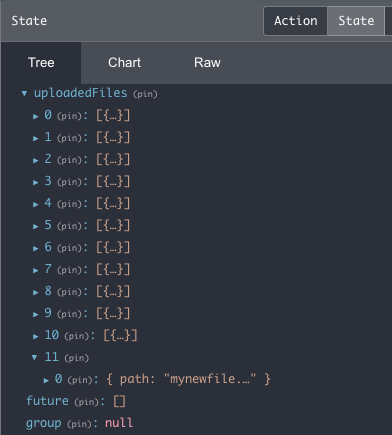
我的redux状态也是这样的

如何正确地将文件存储在Redux中,并将其作为文件检索,以及检索其内容?
这可能不是最好的答案,我只是尽力帮忙。 据我所知,我们通过调度来更新redux商店。 换句话说,您需要将一个操作和一个值传递给Reducer。 我认为在成功收到您的文件后,可以尝试如下操作:
dispatch{(
type: "action-name", // give it a proper name like reading-file
content: "here add your file content", // pass your array
});
然后,您需要在reducer中定义一个动作来更新全局状态。
对于文件,我想你可能需要将文件下载到公共或上传文件夹,只需给出文件路径到Redux。