

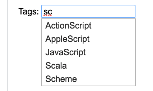
此代码片段改编自jQuery教程
null
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery UI Autocomplete - Default functionality</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<link rel="stylesheet" href="//jqueryui.com/jquery-wp-content/themes/jqueryui.com/style.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$(function() {
var availableTags = ["ActionScript", "AppleScript", "Asp", "BASIC", "C", "C++", "Clojure", "COBOL", "ColdFusion", "Erlang", "Fortran", "Groovy", "Haskell", "Java", "JavaScript", "Lisp", "Perl", "PHP", "Python", "Ruby", "Scala", "Scheme"];
$("#tags").autocomplete({
source: availableTags
});
});
</script>
</head>
<body>
<div class="ui-widget"> <label for="tags">Tags: </label> <input id="tags"> </div>
</body>
</html>null
它工作良好,并根据给定的字符串生成选项。

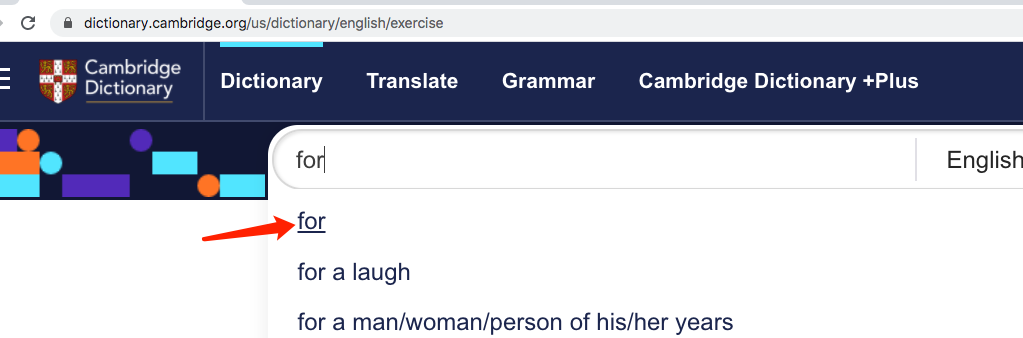
除此之外,一个页面将链接绑定到返回的结果。

如何实现此功能?
您可以简单地使用autocompleteselect功能,该功能允许您将链接绑定到返回的结果以进行自动完成。
你还需要像下面这样保存你的数据。 因此当单击所选内容时,可以打开自动完成单词的URL。
要打开搜索结果,我们可以使用window.open,这意味着url将在新选项卡中打开。
工作演示:https://jsfiddle.net/09dtrk7l/2/
运行下面的代码段(注意:此处不会打开url,因此您需要尝试上面的演示链接。window.open被代码段阻止。)
null
$(function() {
//Your autocomplete data
var availableTags = [{
value: "Google",
url: "http://www.google.com/",
label: "Google"
},
{
value: "Example website",
url: "http://www.google.com/",
label: "Example website"
},
];
//Autocomplete
$("#tags").autocomplete({
source: availableTags,
//Open window on select
select: function(event, data) {
window.open(data.item.url, '_blank');
}
});
});.ui-menu-item-wrapper {
text-decoration: underline;
}<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery UI Autocomplete - Default functionality</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<link rel="stylesheet" href="//jqueryui.com/jquery-wp-content/themes/jqueryui.com/style.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<div class="ui-widget"> <label for="tags">Tags: </label> <input id="tags"> </div>
</body>
</html>
您应该看一看自定义数据和显示部分