Vue2.0 给Tab标签页和页面切换过渡添加样式的方法
本文向大家介绍Vue2.0 给Tab标签页和页面切换过渡添加样式的方法,包括了Vue2.0 给Tab标签页和页面切换过渡添加样式的方法的使用技巧和注意事项,需要的朋友参考一下
使用vue-router构建单页应用时,如何给当前页面的标签页添加样式呢?
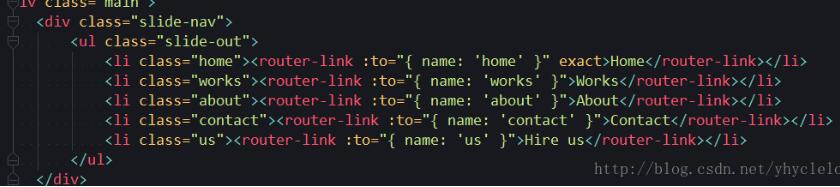
1.在app.vue文件中你的nav中添加路由地址

2.依然在app.vue文件中,添加样式

不用在任何位置加class,只要在css中写上这个名称,样式自己随意改。
如何在单页切换的时候添加过渡?
1.在app.vue文件中,将router-view包裹在transition中,transition加个name。

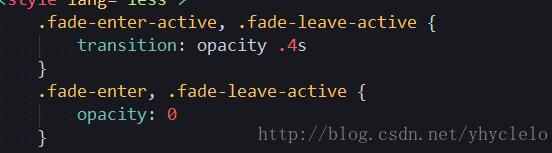
2.在app.vue中添加css样式(你的transition的name是什么,第一个单词就是什么)

以上这篇Vue2.0 给Tab标签页和页面切换过渡添加样式的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
声明:本文内容来源于网络,版权归原作者所有,内容由互联网用户自发贡献自行上传,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任。如果您发现有涉嫌版权的内容,欢迎发送邮件至:notice#yiidian.com(发邮件时,请将#更换为@)进行举报,并提供相关证据,一经查实,本站将立刻删除涉嫌侵权内容。

