Android中EditText显示明文与密码的两种方式
本文向大家介绍Android中EditText显示明文与密码的两种方式,包括了Android中EditText显示明文与密码的两种方式的使用技巧和注意事项,需要的朋友参考一下
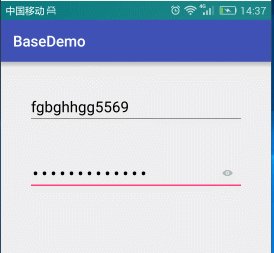
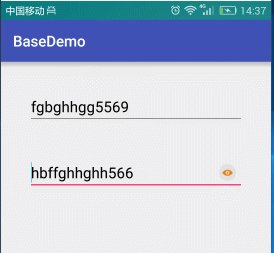
效果图如下所述:

布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="liu.basedemo.MainActivity"> <EditText android:id="@+id/etUsername" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="20dp" android:hint="请输入用户名" android:textColor="#000000" android:textColorHint="#55000000" android:textSize="20sp"/> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_vertical"> <EditText android:id="@+id/etPassword" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="20dp" android:hint="请输入密码" android:inputType="textPassword" android:textColor="#000000" android:textColorHint="#55000000" android:textSize="20sp"/> <CheckBox android:checked="false" android:id="@+id/cbDisplayPassword" android:layout_width="50dp" android:layout_height="50dp" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:button="@drawable/selector_password"/> </RelativeLayout> </LinearLayout> selector <?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@mipmap/cb_checked" android:state_checked="true"/> <item android:drawable="@mipmap/cb_normaled" android:state_checked="false"/> </selector>
EditText显示明文与密码的两种方式如下所述:
第一种方式
private void initListener() {
mCbDisplayPassword.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
Log.d(TAG, "onCheckedChanged: "+isChecked);
if(isChecked){
//选择状态 显示明文--设置为可见的密码
mEtPassword.setInputType(InputType.TYPE_TEXT_VARIATION_VISIBLE_PASSWORD);
}else {
//默认状态显示密码--设置文本 要一起写才能起作用 InputType.TYPE_CLASS_TEXT | InputType.TYPE_TEXT_VARIATION_PASSWORD
mEtPassword.setInputType(InputType.TYPE_CLASS_TEXT | InputType.TYPE_TEXT_VARIATION_PASSWORD);
}
}
});
}
第二种方式
private void initListener() {
mCbDisplayPassword.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
Log.d(TAG, "onCheckedChanged: "+isChecked);
if(isChecked){
//选择状态 显示明文--设置为可见的密码
//mEtPassword.setInputType(InputType.TYPE_TEXT_VARIATION_VISIBLE_PASSWORD);
/**
* 第二种
*/
mEtPassword.setTransformationMethod(HideReturnsTransformationMethod.getInstance());
}else {
//默认状态显示密码--设置文本 要一起写才能起作用 InputType.TYPE_CLASS_TEXT | InputType.TYPE_TEXT_VARIATION_PASSWORD
//mEtPassword.setInputType(InputType.TYPE_CLASS_TEXT | InputType.TYPE_TEXT_VARIATION_PASSWORD);
/**
* 第二种
*/
mEtPassword.setTransformationMethod(PasswordTransformationMethod.getInstance());
}
}
});
}
以上所述是小编给大家介绍的Android中EditText显示明文与密码的两种方式,希望对大家有所帮助,如果大家想了解更多内容敬请关注呐喊教程!
声明:本文内容来源于网络,版权归原作者所有,内容由互联网用户自发贡献自行上传,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任。如果您发现有涉嫌版权的内容,欢迎发送邮件至:notice#yiidian.com(发邮件时,请将#更换为@)进行举报,并提供相关证据,一经查实,本站将立刻删除涉嫌侵权内容。

