jQuery代码实现发展历程时间轴特效
本文向大家介绍jQuery代码实现发展历程时间轴特效,包括了jQuery代码实现发展历程时间轴特效的使用技巧和注意事项,需要的朋友参考一下
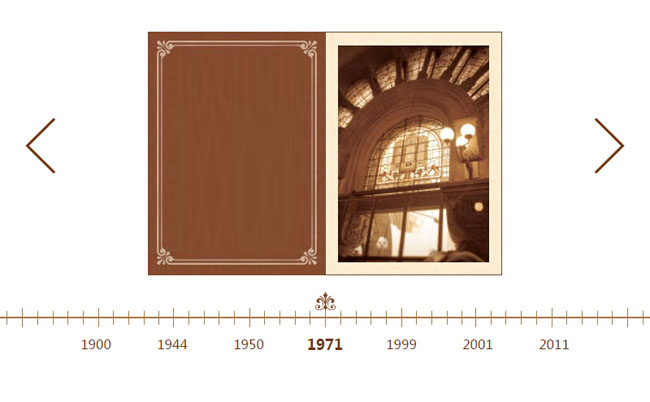
分享一款基于jQuery发展历程时间轴特效代码,带左右箭头,数字时间轴选项卡切换特效下载。有效果图有实现代码给大家展示如下:

html代码:
<div id="timeline">
<ul id="issues">
<li id="1900">
<img src="images/img4.jpg" width="436" height="300" />
</li>
<li id="1944">
<img src="images/img4.jpg" width="436" height="300" />
</li>
<li id="1950">
<img src="images/img4.jpg" width="436" height="300" />
</li>
<li id="1971">
<img src="images/img4.jpg" width="436" height="300" />
</li>
<li id="1999">
<img src="images/img4.jpg" width="436" height="300" />
</li>
<li id="2001">
<img src="images/img4.jpg" width="436" height="300" />
</li>
<li id="2011">
<img src="images/img4.jpg" width="436" height="300" />
</li>
</ul>
<ul id="dates">
<li><a href="#1900">1900</a></li>
<li><a href="#1944">1944</a></li>
<li><a href="#1950">1950</a></li>
<li><a href="#1971">1971</a></li>
<li><a href="#1999">1999</a></li>
<li><a href="#2001">2001</a></li>
<li><a href="#2011">2011</a></li>
</ul>
<a href="#" id="next">></a>
<a href="#" id="prev"><</a>
</div>
以上代码内容就是用jQuery代码实现发展历程时间轴的全部内容,希望对大家有所帮助。
声明:本文内容来源于网络,版权归原作者所有,内容由互联网用户自发贡献自行上传,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任。如果您发现有涉嫌版权的内容,欢迎发送邮件至:notice#yiidian.com(发邮件时,请将#更换为@)进行举报,并提供相关证据,一经查实,本站将立刻删除涉嫌侵权内容。

