npm全局模块卸载及默认安装目录修改方法
本文向大家介绍npm全局模块卸载及默认安装目录修改方法,包括了npm全局模块卸载及默认安装目录修改方法的使用技巧和注意事项,需要的朋友参考一下
卸载全局安装模块 npm uninstall -g <package>
卸载后,你可以到 /node_modules/ 目录下查看包是否还存在,或者使用以下命令查看:npm ls
npm的指令还是要多看英文文档,如https://docs.npmjs.com/。
查看所有全局安装的模块 npm ls -g
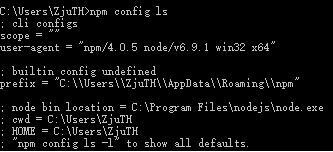
查看npm默认设置(部分) npm config ls
查看npm默认设置(全部) npm config ls -l
如图,可以看出全局模块默认安装在prefix目录下 C:\Users\ZjuTH\AppData\Roaming\npm

那么如何修改该路径呢?
使用命令 npm config set prefix "D:\Program Files\npm_global_modules\node_modules"
以上这篇npm全局模块卸载及默认安装目录修改方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
声明:本文内容来源于网络,版权归原作者所有,内容由互联网用户自发贡献自行上传,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任。如果您发现有涉嫌版权的内容,欢迎发送邮件至:notice#yiidian.com(发邮件时,请将#更换为@)进行举报,并提供相关证据,一经查实,本站将立刻删除涉嫌侵权内容。

